javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

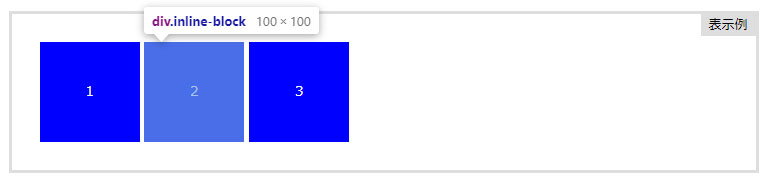
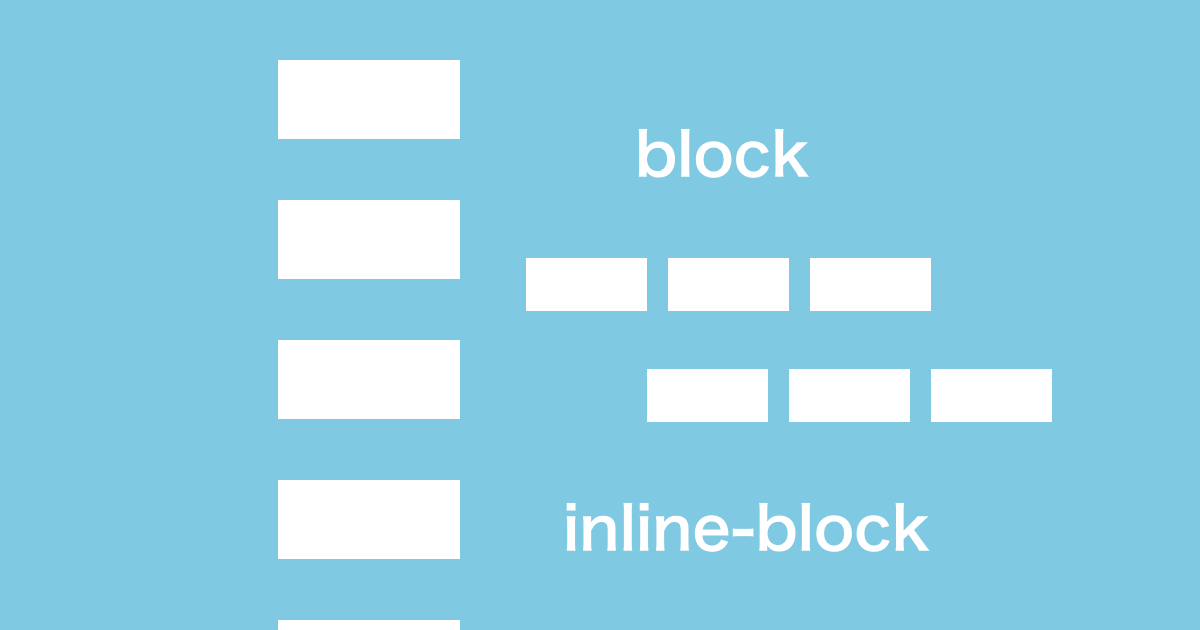
How To Make Div Elements Display Inline, Make Div Elements Display Inline, Div Elements Display Inline,

html - how to display child div's inline-block while parent container is display flex? - Stack Overflow