
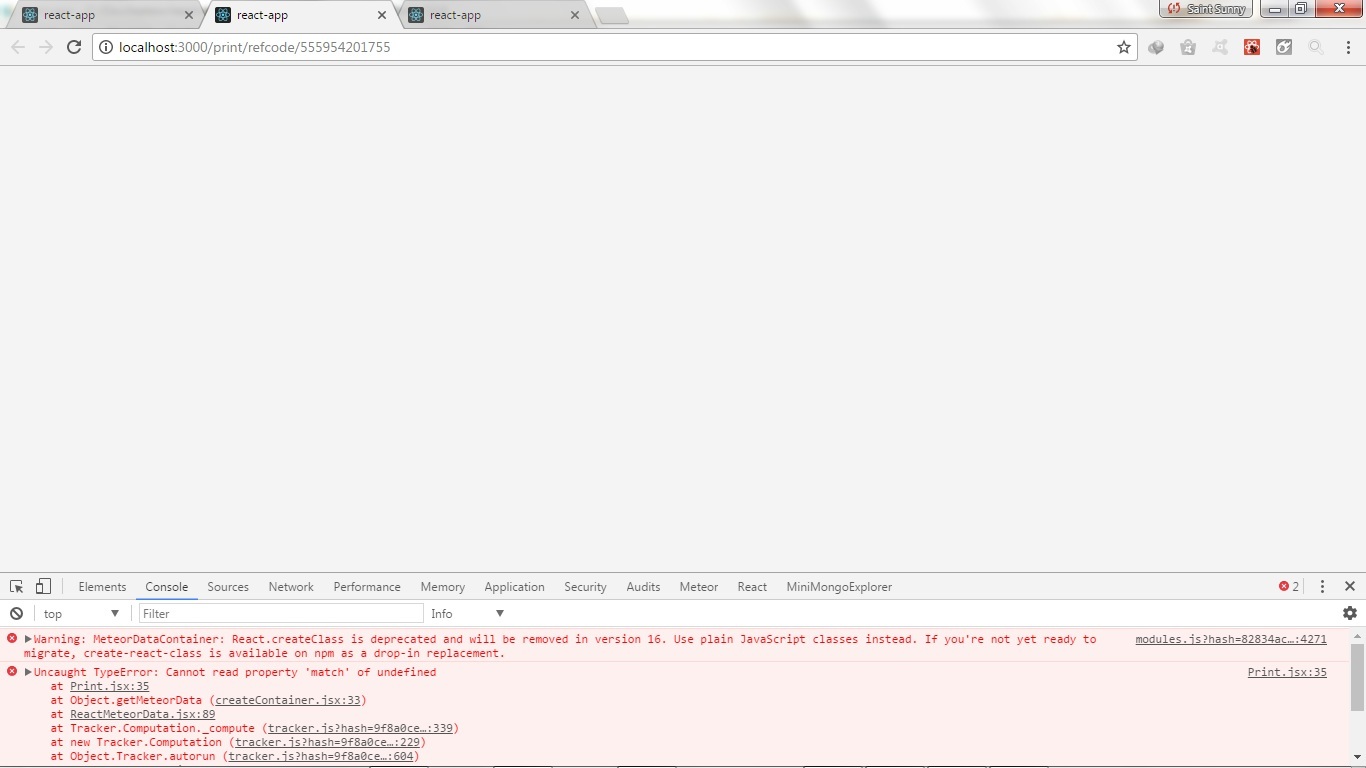
reactjs - getting empty value from this.props.match.params while it is showing in the react dev tools - Stack Overflow

javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

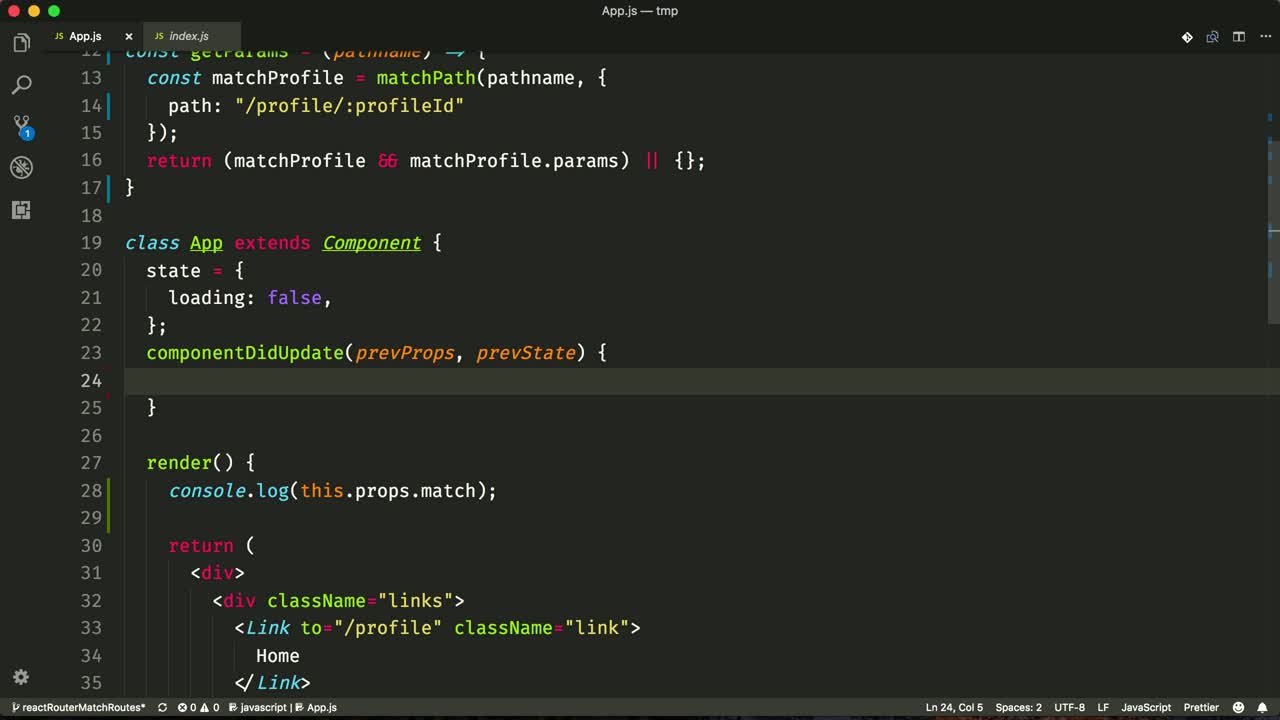
props.match.params not consistent with URL in ShouldComponentUpdate() after <Link> click · Issue #5951 · remix-run/react-router · GitHub












![24] React JS | Route Parameters | React Router V5 | match | useParams - YouTube 24] React JS | Route Parameters | React Router V5 | match | useParams - YouTube](https://i.ytimg.com/vi/_1GUEJynrJo/maxresdefault.jpg)



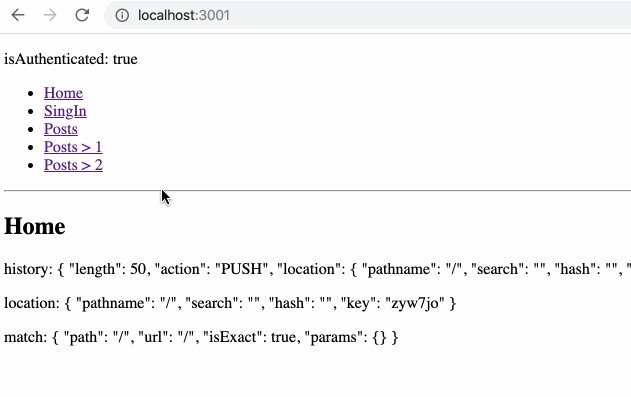
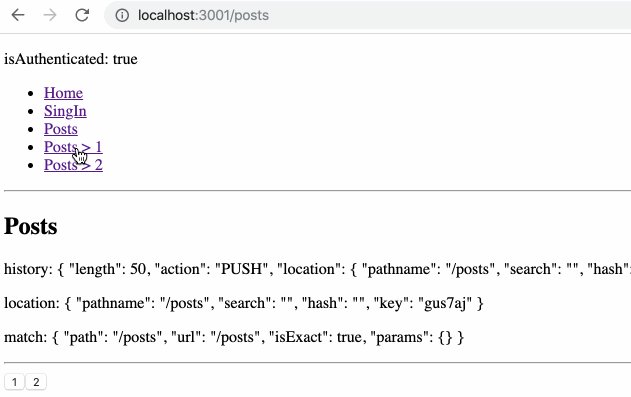
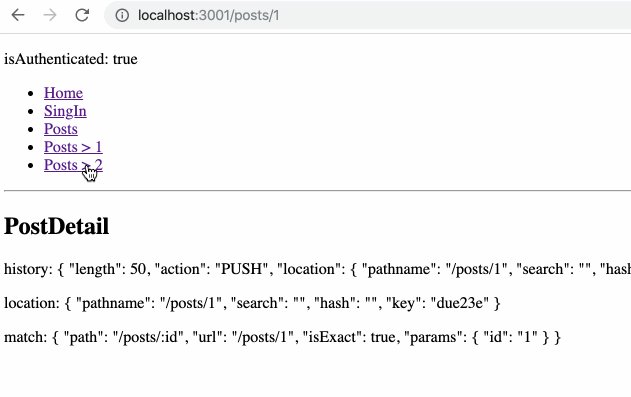
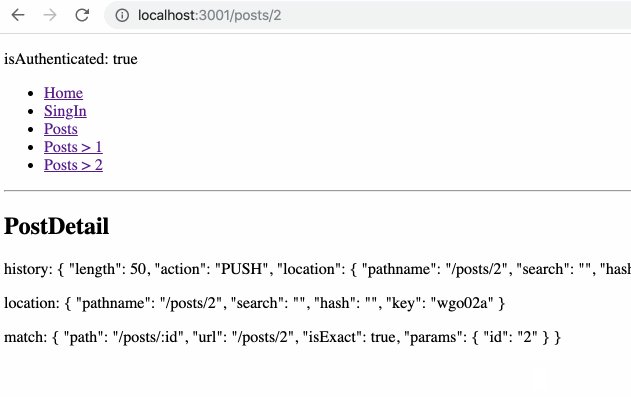
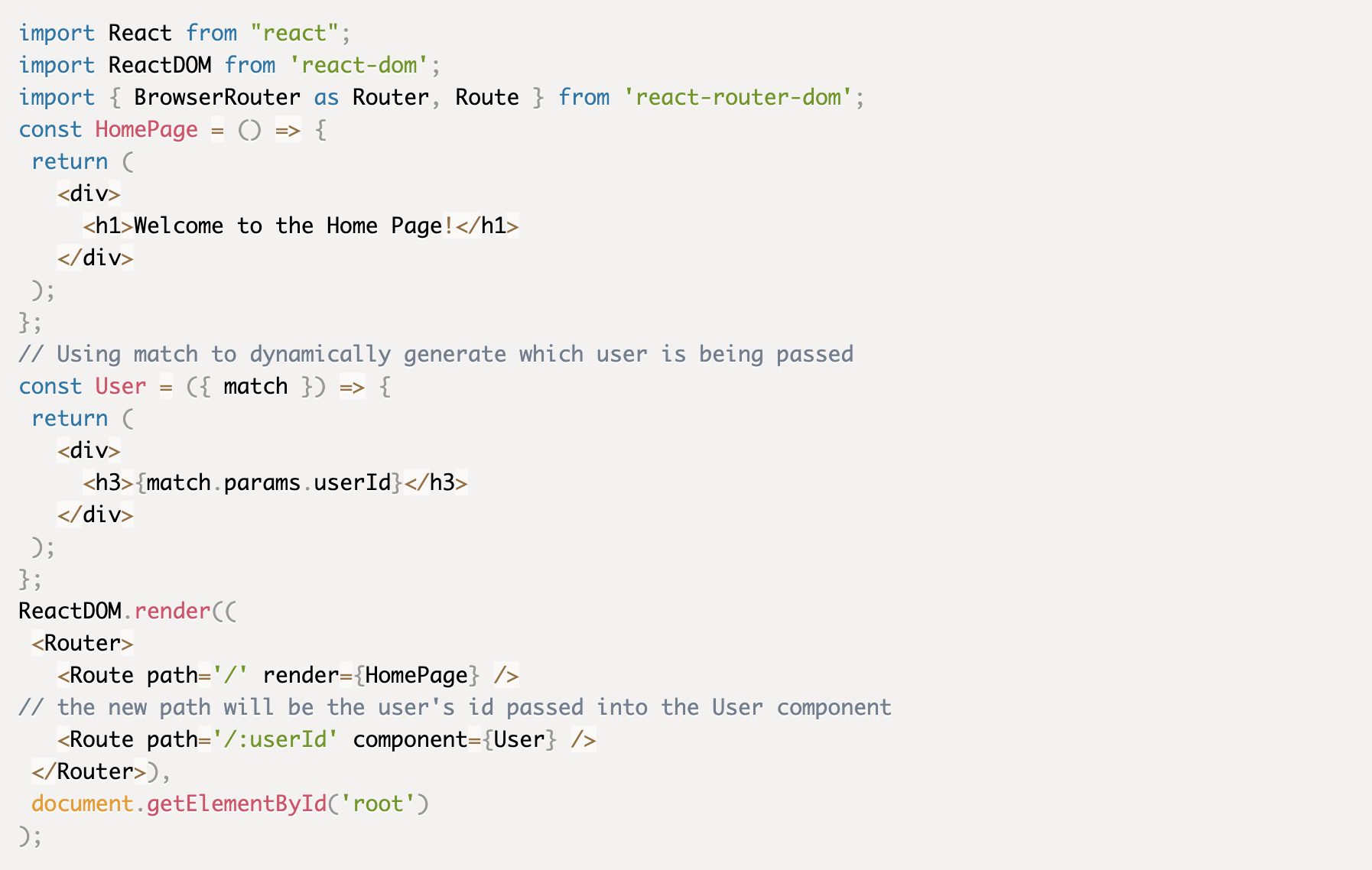
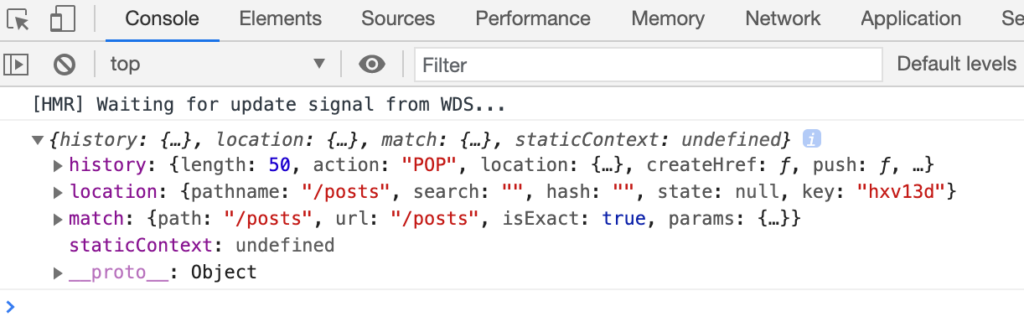
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)





![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nYP-RV9WCaUtjbnurwmOgO6XXTMqLCx4iDMH)
